Displaying a specific header logo on a specific collection or product page often involves making modifications to your Shopify theme. Yet, this effort contributes significantly to enhancing your brand’s presence and fostering a more tailored shopping experience within the store.
Please follow the step-by-step guide to achieve the same.
Using the customizer and CSS in Shopify | Without code and APP
Upload logo or copy the absolute path:
Prepare the logos that you want to use for the specific pages. These logos could be different variations of your main logo or completely unique logos.
Modify CMS Templates
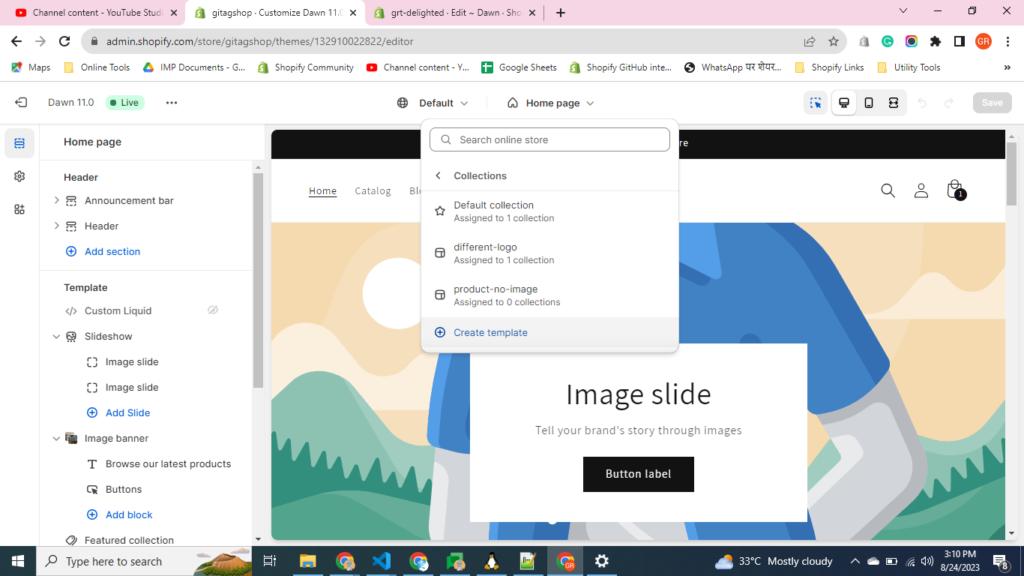
Go to the online store and customize select the collection/product from the drop-down available on top. you’ll need to create a new template file associated with your collection and product pages. This usually involves accessing the code editor or theme customization options.

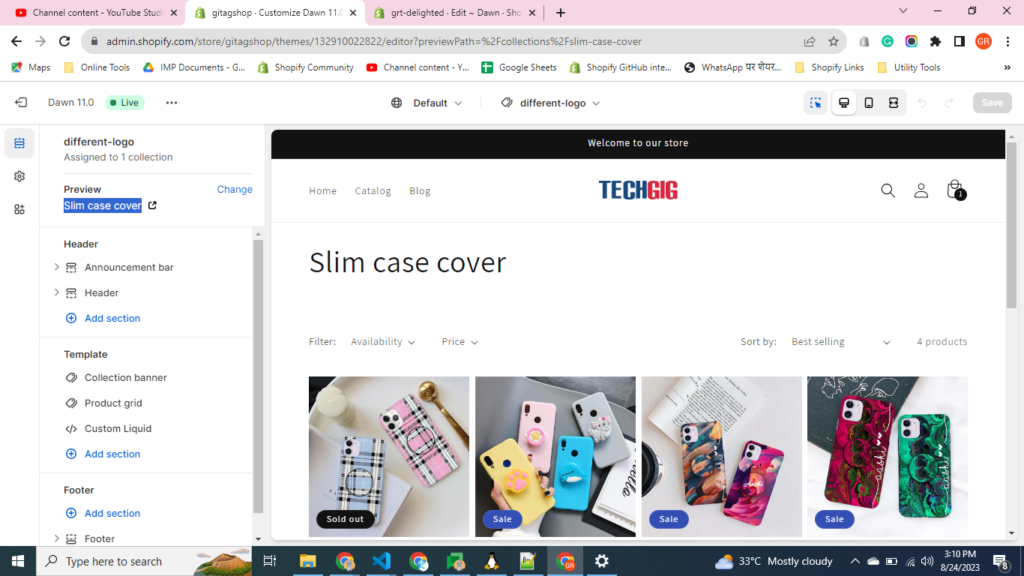
To enable preview select the Page/collection:
Determine which collection or product pages you want to have a specific header logo for. This will help you verify the change in preview mode so that you can verify it before publishing.

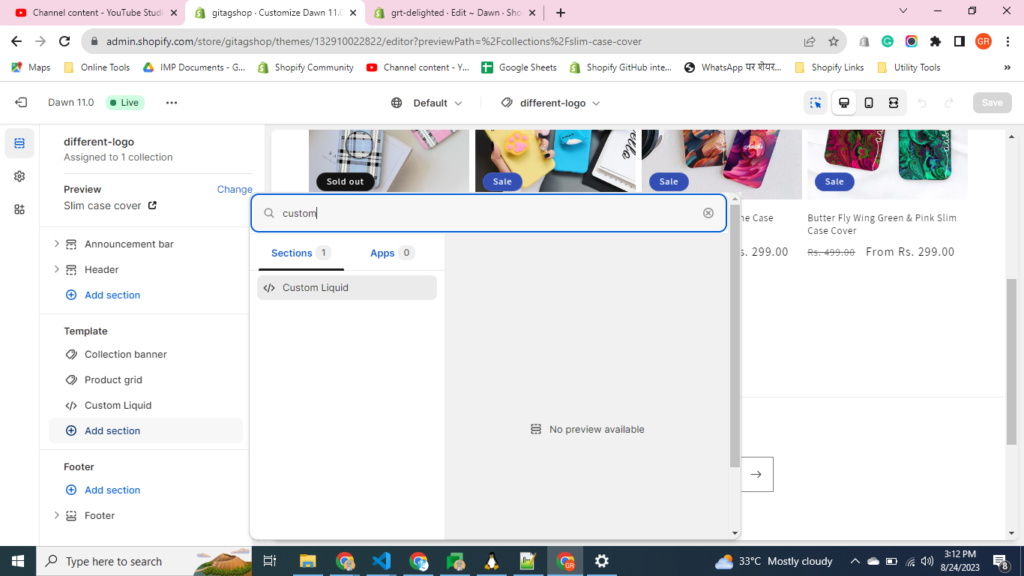
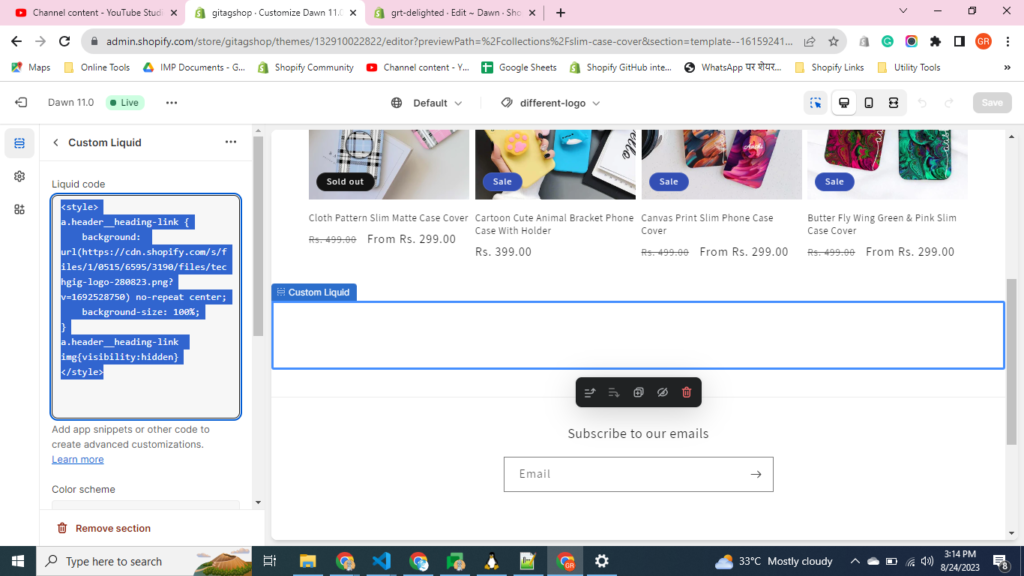
Click on the add section and add the custom liquid section

Paste the below code in the custom liquid section
<style>
a.header__heading-link {
background: url(https://cdn.shopify.com/s/files/1/0515/6595/3190/files/techgig-logo-280823.png?v=1692528750) no-repeat center;
background-size: 100%;
}
a.header__heading-link img{visibility:hidden}
</style>

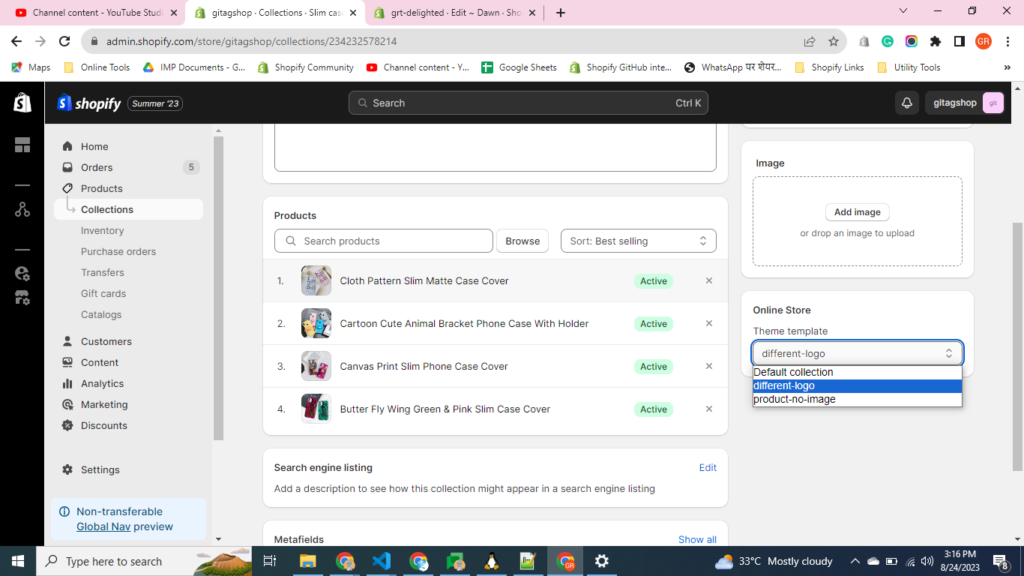
Assign the template to a product:
Go to product/ collection change the assigned template and save.

See it in action
Here’s how to do it | Using custom code:
- Go to your Shopify admin and click on “Online Store” > “Themes”.
- Click on the “Actions” button and select “Edit code” for the theme you are using.
- In the left-hand sidebar, click on “Sections” and then “header.liquid”.
Replace the code at line no 181 in Dawn theme Version 11.0.0
{% if collection.handle == 'specific-collection' %}
Specific Logo
{% else %}
{{ settings.logo | image_url: width: 600 | image_tag:
class: 'header__heading-logo motion-reduce',
widths: widths,
height: logo_height,
width: settings.logo_width,
alt: logo_alt,
sizes: sizes,
preload: true
}}
{% endif %}
Replace “specific-collection” with the handle of the collection you want to customize.
Save the file and preview your changes.
Note: You might need to adjust the styling of the header section to accommodate different logo sizes or layouts. Line no could be different when the theme is already modified or a different theme.