Enhance the user experience of your Shopify store by converting footer links into an accordion format using custom development and Shopify custom code.
Please follow the below steps to implement the same.
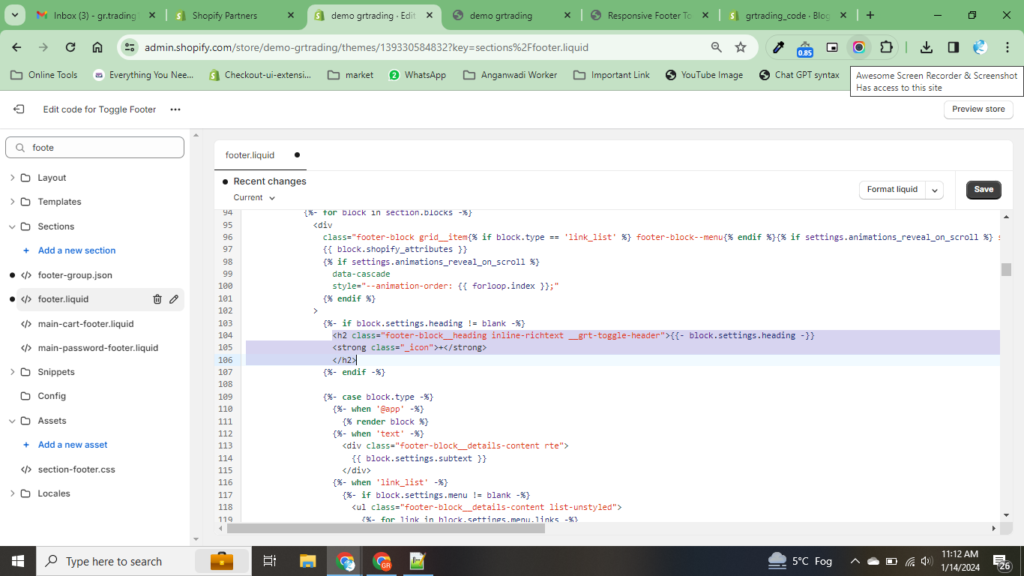
HTML code
<h2 class="footer-block__heading inline-richtext">{{- block.settings.heading -}}
<strong class="_icon">+</strong>
</h2>
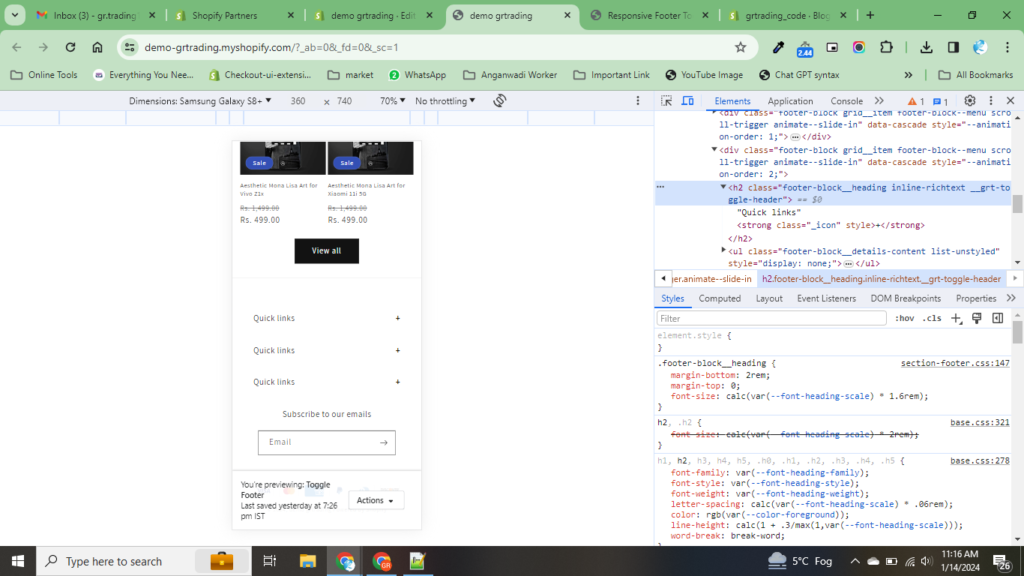
Please refer to the below screenshot, The Image is from the DAWN theme.

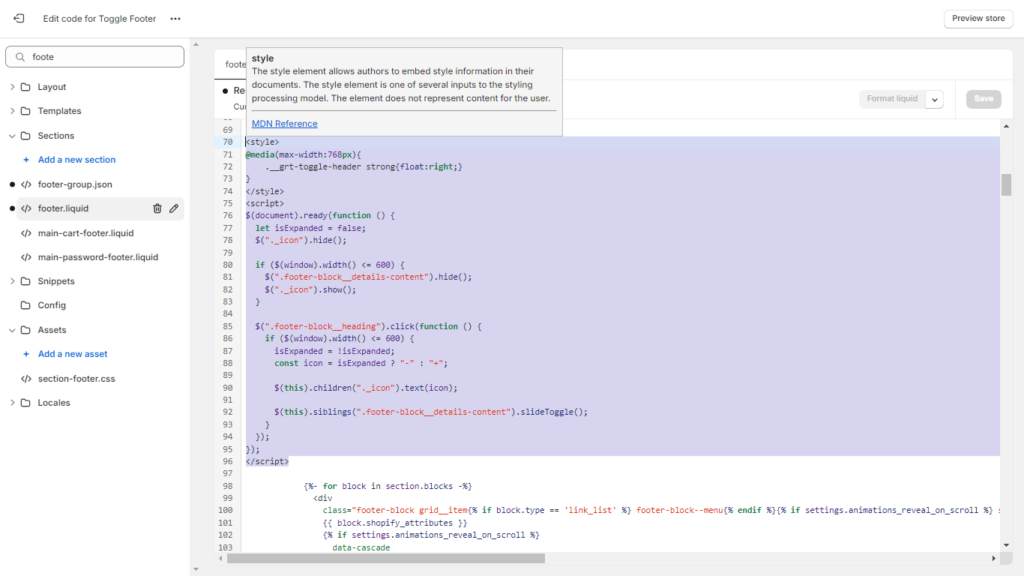
CSS & JavaScript Code
Put a small CSS code that will make <strong> to right in mobile.
<script>
$(function(){
letisExpanded=false;
$("._icon").hide();
if($(window).width()<=600) {
$(".footer-block__details-content").hide();
$("._icon").show();
}
$(".footer-block__heading").click(function() {
if($(window).width()<=600) {
isExpanded=!isExpanded;
consticon=isExpanded?"-":"+";
$(this).children("._icon").text(icon);
$(this).siblings(".footer-block__details-content").slideToggle();
}
});
});
</script>
<style>
@media(max-width:768px){
.__grt-toggle-header{float:right;}
}
</style>
The final screenshot with the code is provided below.

The Output