Handling dynamic content on fronted is not a easy task. Some issues which occurs due to human error while entering data in CMS panel or negative testing done by tester. Which break our fronted design on web. Here we talk one of those issue of entering non space text or link in CMS.

How to resolve word-break issue
To resolve this issue we all use CSS property.
word-break: break-all;
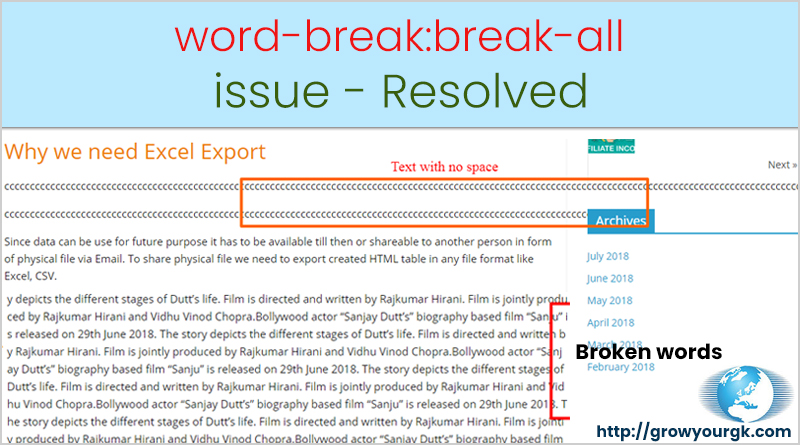
This CSS property will resolve issue of no-space text mentioned in above pic as well as links don’t have space or “-“. word-break property will append space in all words comes at the end of content wrapper and force text to wrapping.

As I have mentioned earlier handling of dynamic content is not so easy. use of CSS property “word-break: break-all” will generate another issue, which is half-word word’s. Like displayed in above image. CSS property will also break those words which comes in end and don’t have more space to come in single line. Logically it should be wrap as normal text. But word-break:break-all not able to understand where to put space in text, therefore it put space in every word comes at the end of content wrapper.
Word-break solution
To resolve both the issue we should use another property of CSS.
word-wrap: break-word;
word-wrap CSS property will resolve our issues of wrapping not spaced text as well as broken words. word-wrap property understand where to it needs to break as normal text and where it needs to be force break.
Mozilla Firefox Hacks
On some mozilla browser fix not working proper for that we can use CSS fix.
word-break: break-all; word-wrap: break-word;